ASP.NET动态设置页面标题
-
其实只是一个模拟,思路是这样的:让鼠标消失,再用一个跟鼠标一样的图片跟随鼠标移动,这样我们就可以控制这个图片的移动了。。。囧~
怎样让鼠标消失呢,就是做一个高宽1px的透明cur文件,并把其设置为鼠标光标就行了。。。。囧囧~~~
这里是我们需要的两个素材:
透明cur:http://www.net320.com/random/images/hidden.cur
鼠标图片:http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style type="text/css">
body{
cursor:url('http://www.net320.com/random/images/hidden.cur'),auto;
}
</style>
<script type="text/javascript">
function $I(id){
return typeof(id)=="string"?document.getElementById(id):id;
};var isMoving=false;
window.onload=function(){
$I("arrow").style.position="absolute";
$I("arrow").style.zIndex=1000;
document.body.onmousemove=function(e){
e=e||event;
if(!isMoving){
$I("arrow").style.left=e.clientX+document.documentElement.scrollLeft+1+"px";
$I("arrow").style.top=e.clientY+document.documentElement.scrollTop+1+"px";
}
};
document.oncontextmenu=function(e){
e=e||event;
if(isMoving){
e.returnValue=false;
}
};
$I("btn1").onclick=function(){
alert("lalala~~~~");
};
window.setInterval(function(){
if(!isMoving){
move(parseInt($I("arrow").style.left),parseInt($I("arrow").style.top),
parseInt($I("btn1").style.left)+$I("btn1").offsetWidth/2,
parseInt($I("btn1").style.top)+$I("btn1").offsetHeight/2)
}
},5000);
}
function getAngle(startX,startY,endX,endY)
{
var angle;
var tanx;
if(endX-startX!=0){
tanx=Math.abs(endY-startY)/Math.abs(endX-startX);
}else{
return 90+(endY-startY>0?180:0);
}
angle=Math.atan(tanx)/2/Math.PI*360;
if(endX-startX<0 && endY-startY<=0){
angle=180-angle;
}
if(endX-startX<0 && endY-startY>0){
angle+=180;
}
if(endX-startX>=0 && endY-startY>0){
angle=360-angle;
}
return angle;
};
function move(startX,startY,endX,endY){
var currentDistance=0;
var currentX=startX;
var currentY=startY;
var angle=getAngle(startX,startY,endX,endY);
var speed=5;
var intervalId=window.setInterval(function(){
if(Math.abs(parseInt($I("arrow").style.left)-endX)>speed
|| Math.abs(parseInt($I("arrow").style.top)-endY)>speed){
var newX,newY;
var xAngle=angle*(2*Math.PI/360);
var xDirection=Math.abs(Math.cos(xAngle))/Math.cos(xAngle);
var yDirection=Math.abs(Math.sin(xAngle))/Math.sin(xAngle);
if(Math.abs(Math.tan(xAngle))<=1){
var deltaX=Math.abs(speed*Math.cos(xAngle))*xDirection;
newX=currentX+deltaX;
newY=-(newX-startX)*Math.tan(xAngle)+startY;
}
else{
var deltaY=Math.abs(speed*Math.sin(xAngle))*yDirection;
newY=currentY-deltaY;
newX=-(newY-startY)/Math.tan(xAngle)+startX;
}
currentX=newX;
currentY=newY;
$I("arrow").style.left=currentX+"px";
$I("arrow").style.top=currentY+"px";
isMoving=true;
}
else{
window.clearInterval(intervalId); isMoving=false;
$I("btn1").click();
$I("btn1").focus();
}
},10);
}</script>
</head>
<body>
<input style="position:absolute;left:100px;top:30px;" type="button" id="btn1" value="I am a Button"/>
<div style="height:900px;"></div>
相关视频
-
没有数据
相关阅读 iPhone数据迁移怎么用 iOS 12.4数据迁移功能使用教程iqoo neo和iqoo哪个好 iqoo neo和iqoo对比一览iqoo neo手机发布会直播地址 iqoo neo发布会直播网址iPadOS beta 2下载 iPadOS beta 2固件下载地址iOS 13 beta 2下载 iOS 13 beta 2固件下载地址ios12.4beta2更新日志 ios12.4beta2更新了什么怪物猎人世界冰原iceborne多少钱 怪物猎人世界冰原iceborne收费价全境封锁2easy anti cheat错误解决方法
- 文章评论
-
热门文章 没有查询到任何记录。
最新文章
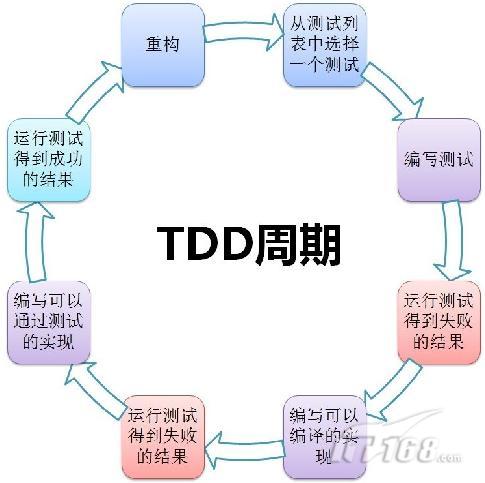
 什么是.NET中的TDD?
什么是.NET中的TDD? ASP.NET AJAX入门简介
ASP.NET AJAX入门简介
WebMatrix入门教程VC++2008中如何调用GetOpenFileName打开文件PlaySound函数在VC++6.0中如何播放音乐及声请问VC++回调函数怎么用
人气排行 嵌入式实时操作系统VxWorks入门教程ArrayList 与 string、string[] 的转换C#遍历整个文件夹及子目录的文件代码WebMatrix入门教程asp.net判断文件或文件夹是否存在c#判断数据NULL值的方法vc++6.0怎么写Windows简单窗口代码.net解决数据导出excel时的格式问题
查看所有0条评论>>