Flash“金属管道”特殊效果制作攻略
-
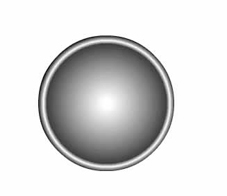
在我们创建Flash网站,或者设计Flash动画的时候,也许经常会遇到金属管道的问题。在Flash中制作一根金属棒是十分容易的,但如果想让这根金属棒蜿蜒曲折,变成金属管道,则困难多了。这是因为金属管道的造型曲折,光靠Flash的linear gradient和radical gradient两种渐变是远远不够的。为了解决这个麻烦,我们常常迫不得已要导入在Photoshop 等软件中制作好的图片,但这样在很大程度上会影响文件的大小和作品的整体性。Flash真的没有办法了么?当然不是!下面就教大家制作简单的弧形金属管道。效果如图1所示。

图1
步骤1打开Flash,按“Ctrl+Alt+T”进入绘图模式。打开“Windows→Panels→Fill”面板,进行调节,在填充类型的下拉菜单中选择“radical gradient”(放射渐变,就是通常所说的球行渐变),我们可以通过用鼠标左键单击渐变条的任意位置来增加渐变颜色。金属的一大特点就是高反光、亮暗对比强烈,所以,我们从左到右用白色、深灰、白色、浅灰、黑色来填充(图2)。要注意它们的相对位置。大家也许会奇怪,怎么第一个色块和第二个色块之间距离那么大,其他的颜色都挤到一起了?先别急,逐渐就会明白的。好,渐变调整结束。

图2
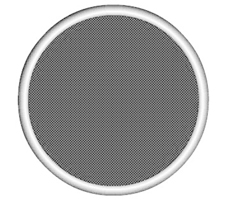
步骤2在工具栏里面选择“Oval Tool”(圆形工具),在场景的正中画一个圆。画面上出现了一个散射填充的圆形,大家仔细观察一下填充的情况,再仔细看一下圆的边缘,这就是一个圆形的金属管道(图3)!

图3
步骤3选择“View→Rulers”打开标尺,在标尺栏上按住鼠标左键拖出两根辅助线,分别放置到圆心和多余部分的圆周上,读出半径,然后再一次选择“Oval Tool”,将外框线设为空,任意选一种颜色填充(这里用的蓝色)。然后打开infor面板,在圆的长和宽处输入直径的长度。好了,现在我们得到了一个尺寸与多余部分相同的圆形了,然后用鼠标点中它,拖到我们原先绘制的圆形中间,使它们的圆心重合(图4)。在场景的空白位置单击一下,使蓝色的圆脱离选择状态,然后再次选中蓝色的圆,按下“Delete”删除。OK,蓝色的圆和管道圆形的中间多余部分一起消失了!这是利用了Flash特有的图形粘合的特性。

图4
最后,我们把这个管道切去一半,加以压缩变形,就得到了本例中的简单管道。
相关视频
相关阅读 Windows错误代码大全 Windows错误代码查询激活windows有什么用Mac QQ和Windows QQ聊天记录怎么合并 Mac QQ和Windows QQ聊天记录Windows 10自动更新怎么关闭 如何关闭Windows 10自动更新windows 10 rs4快速预览版17017下载错误问题Win10秋季创意者更新16291更新了什么 win10 16291更新内容windows10秋季创意者更新时间 windows10秋季创意者更新内容kb3150513补丁更新了什么 Windows 10补丁kb3150513是什么
- 文章评论
-
热门文章
 Wordpress本地安装教程
Wordpress本地安装教程 dx1.5如何设置二级域名
dx1.5如何设置二级域名
最新文章
 hbuilder有哪些快捷键
hbuilder有哪些快捷键 Wordpress本地安装教程
Wordpress本地安装教程
Wordpress本地安装教程expression web 4文档乱码解决方法dz 2.5“收藏本版”关闭小对话框无法关闭解在制作安装软件之前,您必须先将易语言存盘,
人气排行 如何使用multipart/form-data格式上传文件Photoshop PS图层混合模式详解(非常详细)ISAPI_Rewrite3使用教程网站里添加收藏和设为首页代码桌面快捷方式图标不见了C#获取执行程序所在的当前路径的方法详解(XMLHttpRequest)进行跨域请求方法如何用远程桌面连接进行传输文件















查看所有0条评论>>