Dreamweaver打造多彩文字链接-进阶链接样式
-
三、 进阶链接样式。
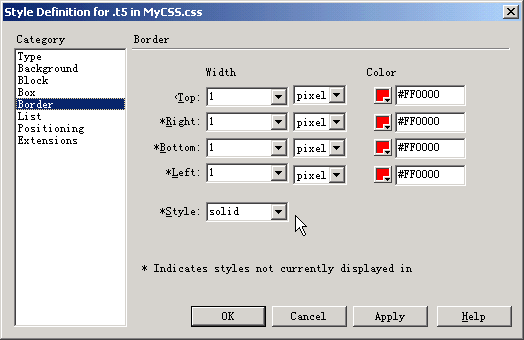
接下来我介绍一种另类链接样式的定义方法,这种方法主要是利用样式表中的Border属性来替代普通链接的划线,由于Border有更多的控制参数和样式,因此可以实现一些特殊的效果。我们来看看下面的面板,如图十;

在Border选项中包括Width(划线宽度)、Color(划线色彩)、Style(划线种类)三部分,而每部分又是可以针对不同的边框设定不同的参数,这是普通链接划线不可能实现的效果。
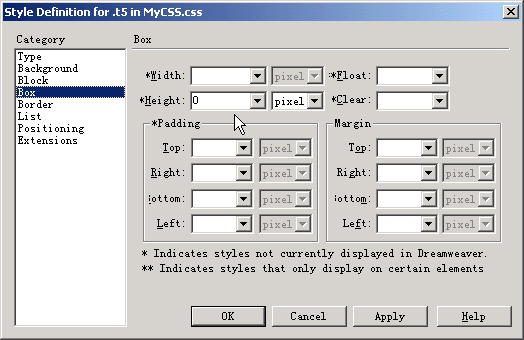
需要提醒大家的是,使用这种方法定义链接样式还有一个必要的条件:就是必须定义样式中的Box属性,如图十一;

这是因为Border是属于样式中的块状元素,我们必须先定义一个块状元素才可以使Border起作用。我们只要任意定义Box选项中的Width或Height即可,具体数值大家可以试着看看效果,我在这里定义了Height为0。下面我们看看可以做出什么样的效果。
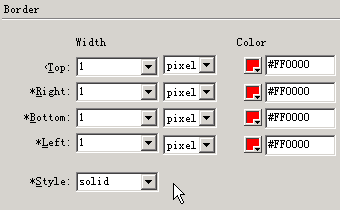
1、 另类链接样式。设置如图十二;

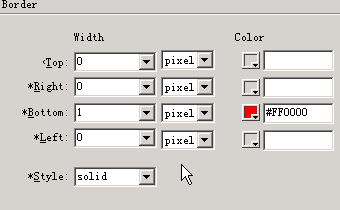
2、 定制下划线色彩,我们可以定义出下划线与文字不同的色彩,这是普通链接文字不可能实现的效果,只要将Border的色彩和文字的色彩定义的不同即可,如图十三;

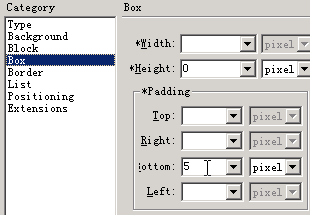
3、 定制下划线距离。此种划线的距离我们可以在Box分类中设置,只需改变Padding的数值,在本例中我们设定Padding—Bottom为5pix,如图十四;

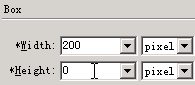
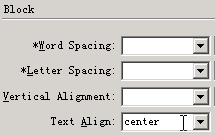
4、 定制划线长度和对齐方式。更进一步我们还可以精确定义划线的长度和对齐方式,打开Box分类设定Width为200,如图十五;设定Block分类的Text Align为Center,即中间对齐,如图十六;


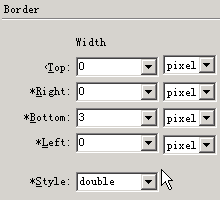
5、 定制双划线效果。改变Border中的Style即可改变划线的外观,其中设定Style为Double,并设定Bottom为3pix即可实现双划线的效果。如图十七;

相关视频
相关阅读 Windows错误代码大全 Windows错误代码查询激活windows有什么用Mac QQ和Windows QQ聊天记录怎么合并 Mac QQ和Windows QQ聊天记录Windows 10自动更新怎么关闭 如何关闭Windows 10自动更新windows 10 rs4快速预览版17017下载错误问题Win10秋季创意者更新16291更新了什么 win10 16291更新内容windows10秋季创意者更新时间 windows10秋季创意者更新内容kb3150513补丁更新了什么 Windows 10补丁kb3150513是什么
- 文章评论
-
热门文章 没有查询到任何记录。
最新文章
 CSS优雅的公布栏源码
CSS优雅的公布栏源码 高级CSS选择器的使用
高级CSS选择器的使用
将网站(主页)变成黑白DW设计网页时组织CSS的建议利用Dreamweaver合理优化网页元素布局22个Dreamweaver内置网页过渡特效简介
人气排行 如何用Dreamweaver制作电子相册下拉菜单全攻略-用Dreamweaver制作下拉菜单用Dreamweaver实现ASP数据库动态网站建设用Dreamweaver CS3制作下拉菜单如何在DW中插入Flash的参数详解Dreamweaver标签选择器的妙用巧用dreamweaver模板批量制作网页优化HTML代码加快网页速度















查看所有0条评论>>