DW MX 2004 的 CSS 新功能-五、实例体验
-
五、实例体验
下面我们利用CSS Rule和Relevant CSS面板来设置网页的CSS样式。
1.在Dreamweaver MX 2004中,提供了已经设置好CSS的网页模板,在Page Designs(CSS)模板中选择第一个模板样式“Two - Columm Left Nav ”,然后将它保存为站点。
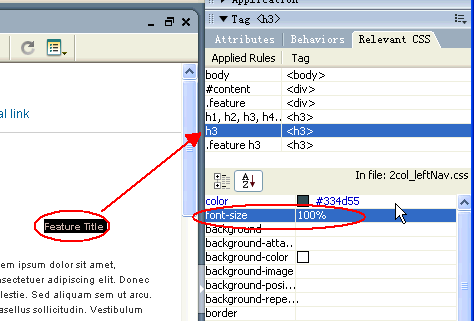
2.下面我们在页面中找到“Feature Title”标题文字,在右边的功能模块中找到并打开“Relevanet CSS”这个界面。
3.在“CSS Rule”中找到要处理的CSS类别,这里我们找到“
”。如图9

图9
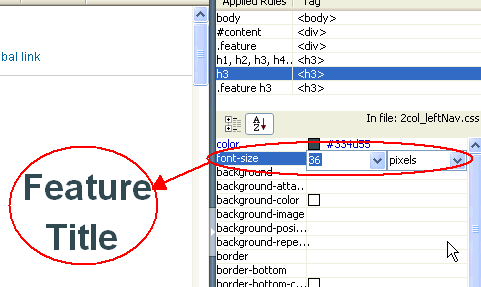
4.改变这个“Font-Size”字体大小。原来的大小是“100%”,我们改变它的值为 36 个像素。文字马上变大,如图10

图10
有了CSS这些新增的功能,我们在编辑网页的时候工作效率更高,效果更好。
相关视频
相关阅读 Windows错误代码大全 Windows错误代码查询激活windows有什么用Mac QQ和Windows QQ聊天记录怎么合并 Mac QQ和Windows QQ聊天记录Windows 10自动更新怎么关闭 如何关闭Windows 10自动更新windows 10 rs4快速预览版17017下载错误问题Win10秋季创意者更新16291更新了什么 win10 16291更新内容windows10秋季创意者更新时间 windows10秋季创意者更新内容kb3150513补丁更新了什么 Windows 10补丁kb3150513是什么
- 文章评论
-
热门文章 没有查询到任何记录。
最新文章
 CSS优雅的公布栏源码
CSS优雅的公布栏源码 高级CSS选择器的使用
高级CSS选择器的使用
将网站(主页)变成黑白DW设计网页时组织CSS的建议利用Dreamweaver合理优化网页元素布局22个Dreamweaver内置网页过渡特效简介
人气排行 如何用Dreamweaver制作电子相册下拉菜单全攻略-用Dreamweaver制作下拉菜单用Dreamweaver实现ASP数据库动态网站建设用Dreamweaver CS3制作下拉菜单如何在DW中插入Flash的参数详解Dreamweaver标签选择器的妙用巧用dreamweaver模板批量制作网页优化HTML代码加快网页速度















查看所有0条评论>>