DW MX 设计360度全景滚动效果图
-
网页上欣赏到360度的全景照片是一件很有趣的事,不要担心制作过程会很复杂,我们在这里介绍一种最简单的方法,同样可以达到效果,学起来很容易,只要会一点点html和css的基本语法就足够了。
注意:这个效果只有用IE浏览器才能看到。下面我们来看看整个的制作过程:
第一步:准备一张全景图片。
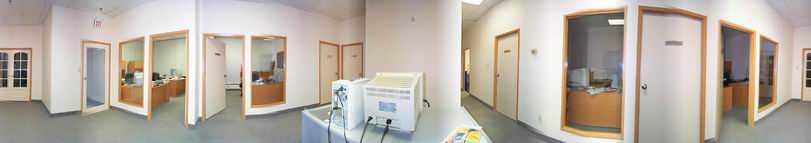
您可以自己拍也可以从网上下载。当然如果您摄影技术足够高的话我还是建议你自己拍一张(题材如家庭居室的全景等),这样显得更加生动一些;如果你和我一样是个摄影菜鸟,那么还是在网上找一幅吧,如果也不是那么好找,我这里提供给你两幅照片:
前者是一个棒球场的全景,后者是一个办公室的全景,图片名称分别是yl-020315-3d.jpg和yl-020315-3d2.jpg。
第二步:做一个表格存放图片
用Dreamweaver等网页制作软件做一个1行2列的表格,以便在左边的单元格内放置滚动的文字说明,右边的单元格放置全景图片。在表格属性中作如下设置:border="0" cellspacing="0" cellpadding="0" height="150" width="220",注意高度和所选的全景图片一致;左侧单元格宽度为20,右侧为200;为表格做个边框,我们可以利用css定义:style="border:#333366 3 double",即边框颜色采用#333366,宽度为3,线形为双线。
然后我们再给两个单元格中间设置分界线,即对左侧单元格使用样式:style="border-right:#333366 3 double",颜色线型和表格外框一致;接着将左侧单元格的背景色设置为#333366,把右侧单元格的背景设置为yl-020315-3d.jpg,即作成如下模样:
第三步:使全景图片移动
要使图片移动的方法很多,如用Dreamweaver的层和时间线,用javascript,甚至可以用java applet,不过我们这里用简单的:marquee。
我们先了解一下marquee的主要参数:
bgcolor 背景颜色,可输入颜色的英文名称或者16进制代码等;
direction=left|right|up|down 滚动方向(左|右|上|下)
behavior=scroll|slide|alternate scroll表示由一端滚动到另一端;
slide表示由一端快速滑动到另一端,不再重复;
alternate表示在两端之间来回滚动;
height=数值 滚动区域的高度;
width=数值 滚动区域的宽度;
scrollamount=数值 决定滚动的速度,数值越大滚动越快;
Scrolldelay=数值 延迟时间,数值越大跳跃越明显;
loop=数值 循环次数,不设置该值即表示无限循环。
注意,marquee不仅可以使文字滚动,也可以使图片滚动,只要在间插入就可以了。下面我们就把全景图片插入到右侧的单元格中,代码如下:
然后我们对它添加一些行为:
onClick="this.start()" 当鼠标点击时开始播放;
onMouseOver="this.stop()" 当鼠标移入时停止播放;
onMouseOut="this.start()" 当鼠标移出时继续播放。
另外,我们还可以加上标题:style="title:标题内容";改变鼠标式样:style="cursor:hand"等,全部代码如下:
如果你细心的话会发现图片滚动时头尾对接不上,解决的办法是在插入图片的地方重复多插几次图片,或者使用一点javascript语句让图片循环滚动。
第四步:制作滚动的文字说明
制作滚动文字对大家来说是家常便饭,至于怎样把文字竖排也不难,只要加上如下样式:style="writing-mode:tb-rl"即可,其中tb表示top-bottom,rl表示right-left。代码如下:
相关视频
相关阅读 Windows错误代码大全 Windows错误代码查询激活windows有什么用Mac QQ和Windows QQ聊天记录怎么合并 Mac QQ和Windows QQ聊天记录Windows 10自动更新怎么关闭 如何关闭Windows 10自动更新windows 10 rs4快速预览版17017下载错误问题Win10秋季创意者更新16291更新了什么 win10 16291更新内容windows10秋季创意者更新时间 windows10秋季创意者更新内容kb3150513补丁更新了什么 Windows 10补丁kb3150513是什么
- 文章评论
-
热门文章 没有查询到任何记录。
最新文章
 CSS优雅的公布栏源码
CSS优雅的公布栏源码 高级CSS选择器的使用
高级CSS选择器的使用
将网站(主页)变成黑白DW设计网页时组织CSS的建议利用Dreamweaver合理优化网页元素布局22个Dreamweaver内置网页过渡特效简介
人气排行 如何用Dreamweaver制作电子相册下拉菜单全攻略-用Dreamweaver制作下拉菜单用Dreamweaver实现ASP数据库动态网站建设用Dreamweaver CS3制作下拉菜单如何在DW中插入Flash的参数详解Dreamweaver标签选择器的妙用巧用dreamweaver模板批量制作网页优化HTML代码加快网页速度


















查看所有0条评论>>