微软ASP.NET 环境下的页面验证控件
-
验证控件用于验证用户的输入,利用这些控件,开发人员可以轻松的实现对用户输入的验证。ASP.NET提供了六种验证控件。
1.Required Field Validator:验证输入是否为空的控件。
主要属性:
Control To Validate:表示要进行检查的控件ID。此属性必须设置为输入控件的ID,否则会发生异常。另外该ID所代表的控件必须和验证控件在同一个容器中。
Error Message:表示当检测不合法时,出现的错误提示信息。
Display:表示错误的显示方式,取值有Static、Dynamic和None。Static表示控件的错误提示信息(Error Message)在页面中占有固定的位置,如果没有错误,他的显示类似label;Dynamic表示控件的错误信息出现时才占用页面位置;None表示控件的错误信息出现时不显示,但可以在Validator Summary中显示。
2.Range Validator:范围验证控件。
测试某个输入的值是否在指定的范围内。除了与Required Field Validator相同的属性外,还有:
Maximum Value范围的最大值
Minimum Value范围的最小值
Tyep输入值的数据类型。
3.Compare Validator:比较验证控件。
用于将某个用户输入与Web窗体中其他控件的值或者常数进行比较。
基本属性:
Control To Validate:要被验证的控件ID;
Value To Compare:用来比较的常数值;
Control To Compare:用来比较的控件ID;
Type:比较的数据类型;
Operator:比较操作类型;
Operator有7个可选属性值,详见下表:
值 说明 Equal 相比较的两个值相等,通过验证。 Not Equal 相比较的两个值不相等,通过验证。 GreaterThan 当被验证的值(Control To Validate属性所指向控件的值)大于指定的常数(Value To Compare)或指定控件(Control To Compare)的值时,验证通过。 Greater Than Equal 当被验证的值(Control To Validate属性所指向控件的值)大于等于指定的常数(Value To Compare)或指定控件(Control To Compare)的值时,验证通过。 Less Than 当被验证的值(ControlToValidate属性所指向控件的值)小于指定的常数(ValueToCompare)或指定控件(ControlToCompare)的值时,验证通过。 Less Than Equal 当被验证的值(Control To Validate属性所指向控件的值)小于等于指定的常数(Value To Compare)或指定控件(Control To Compare)的值时,验证通过。 Data Type Check 当被验证的值(Control To Validate属性所指向控件的值)与指定的常数(Value To Compare)或指定控件(Control To Compare)的值类型相同时,验证通过。 4.RegularExpressionValidator:正则表达式验证控件。
提供一个正则表达式编辑器,在属性窗口中的ValidationExpression。使用这个控件可以验证比如电子邮件、身份证号码、URL等格式字符串。
5.Custom Validator:用户自定义验证控件。
On Server Validate事件是用户自定义的验证函数,形式如下:
protected void Custom Validator1_Server Validate(object source, Server Validate Event Args args)
{
}
如果args.Is Valid=true,则表示验证通过,否则表示验证失败。
6.Validation Summary:汇总显示验证控件。
几个值得注意的属性:
Header Text:验证摘要页的标题部分显示的文本。
Show Summary:用于指定是否在页面上显示摘要。
Show Message Box:用于指定是否显示一个消息对话框来显示验证的摘要信息。
Display Mode:用于设置验证摘要显示的模式,可取下列的几个值:
Bullet List:默认的显示模式,每个错误提示消息都显示为单独的项;
List:每个显示信息都显示在不同行中;
Single Paragraph:所有的错误提示信息都显示在同一段中。
7.屏蔽验证功能
在一般情况下,ASP.NET的验证会自动开启验证功能,用户提交时,如果验证没有通过,那么无法提交数据。但有时候需要允许用户即使在没有通过验证也能发送数据。例如:单击“取消”按钮并不需要所有的数据都通过验证的情况下才能提交数据。
在这种情况下,为了针对某个控件屏蔽服务器端和客户端验证,可以使用下列两种方法在不触发验证控件的情况下会送数据。
1)将控件的CausesValidation属性设置为false。例如:创建“取消”按钮,使其不触发验证检查。
2)如果要屏蔽客户端验证而只执行服务端验证,可以将这个验证控件设置为不生成客户端脚本;如果要在验证前执行一些服务器代码,可以将该控件的Enable Client Script属性设置为false。
相关视频
-
没有数据
相关阅读 ie6下面asp.net mvc3 部署应用程序在asp.net mvc中实现右键菜单和简单的分页教程ASP.NET中MVC框架模式方法如何实现分享ASP.NET 2.0 中保护机密数据ASP.NET配置文件Web.configASP.NET 2.0 AJAX中Webservice调用方法ASP.NET 的安全认证实现ASP.NET生成随机密码功能
- 文章评论
-
热门文章 没有查询到任何记录。
最新文章
 什么是.NET中的TDD?
什么是.NET中的TDD? ASP.NET AJAX入门简介
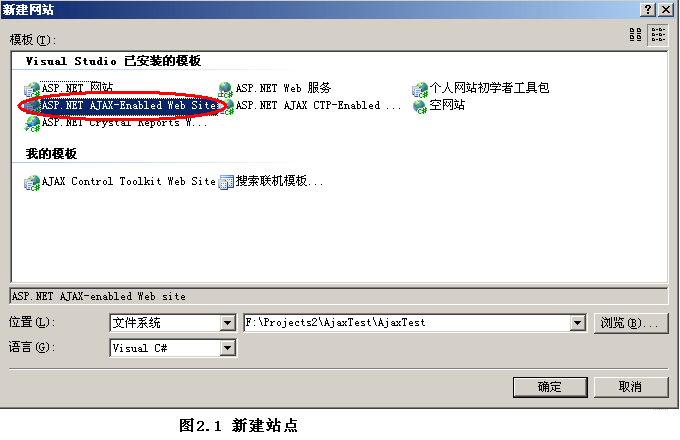
ASP.NET AJAX入门简介
WebMatrix入门教程VC++2008中如何调用GetOpenFileName打开文件PlaySound函数在VC++6.0中如何播放音乐及声请问VC++回调函数怎么用
人气排行 嵌入式实时操作系统VxWorks入门教程ArrayList 与 string、string[] 的转换C#遍历整个文件夹及子目录的文件代码WebMatrix入门教程asp.net判断文件或文件夹是否存在c#判断数据NULL值的方法vc++6.0怎么写Windows简单窗口代码.net解决数据导出excel时的格式问题
查看所有0条评论>>